Nehandnews.com - Cara Membuat Kotak Komentar Facebook Pada Blog. Mungkin sudah tidak asing lagi bagi anda yang sering mengedit template blog untuk di modivikasi supaya lebih terlihat keren. Pada kesempatan ini Sendana Sendunu akan mencoba memaparkan cara membuat/menambahkan kotak komentar facebook pada blog.
Template-template yang default yang sudah jadi yang sering kita download gratis di internet kebanyakan kotak komentarnya itu di buat khusus untuk para komentator sesama blog, sehingga para facebooker tidak dapat berkomentar pada blog tersebut. Nah disini ada panduan untuk membuat kotak komentar facebook pada blog, tujuannya adalah supaya para facebooker bisa ikut nimbrung mengkomentatori isi postingan pada blog yang mereka kunjungi. Tidak usah berlama-lama lagi, langsung saja kita ke TKP!!! hahhaha (Kaya OVJ ajah nih bahasanya).
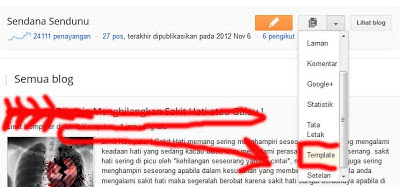
- Setelah itu cari menu "Template"
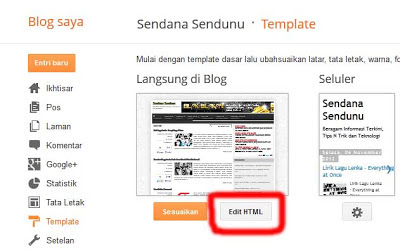
- Kemudian arahkan pointer kepada kotak yang bertuliskan "Edit HTML"
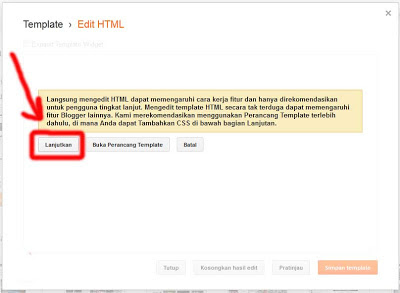
- Kemudian Klik "Lanjutkan"
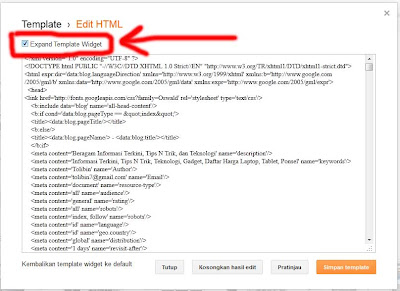
- Setelah itu baru anda bisa mengedit template anda, Jangan lupa untuk mencentang "Expand Template Widget"
- Kemudian anda cari kode <data:post.body/> , untuk mempercepat pencarian, tekan Ctrl+F. Kemudian paste kode di bawah ini tepat di bawah <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' num_posts='1' width='600'/></div>
</b:if>
- Jika kode <data:post.body/> pada template lebih dari satu, maka pastekan saja kode yang tadi di setiap bawah kode <data:post.body/> ( Contoh: jika kode <data:post.body/> ada 4 maka anda harus mempasteukan kode yang sudah tadi anda pasteukan sebanyak 4 kali di bawah kode <data:post.body/> )
- Langkah terakhir, save template yang baru saja edit.
Udah deh beres tuh Cara Membuat Kotak Komentar Facebook Pada Blog, semoga bermanfaat.
Catatan: Sebelum anda mengedit template, anda di sarankan untuk mem-back up terlebih dahulu template yang akan anda edit, tujuannya adalah untuk mengantisipasi atau jaga-jaga jika terjadi kesalahan pada hasil pengeditan template tersebut.
Sumber : Sendana Sendunu
Sumber : Sendana Sendunu
ADVERTISE







EmoticonEmoticon